もくじ
解説動画もあるよ!
こちらを見ていただけると嬉しいです!
Githubにプロジェクトをアップロードしてます!

Githubのプロジェクトリンク:
https://github.com/Syungetu/UnitytoVRMProject
ソースを見せろ!といった方はGithubにプロジェクトファイルを上げてますのでご確認ください~
動画について補足的解説をします
UnityにVRMを読み込む
UnityにVRMを読み込むのに「UniVRM」というパッケージを使います
UniVRMのGitHubページ:
https://github.com/vrm-c/UniVRM
パッケージをダウンロードしたらUnityにインポートします
[Aseets] → [import Package] → [Custom Package]と選択していくと、パッケージを読み込むダイアログが出てきます
あとはVRMデータをUnityのプロジェクト内に入れれば完了!
あとはUnityにVRMデータを認識させればあとは勝手にUnityに読み込めるモデルデータへと変換してくれます
「Assets」ディレクトリの中ならどこでも良いわ、ただ、変換時に色々ファイルが作成されるから、ディレクトリを作っておいたほうが管理がし易いわね
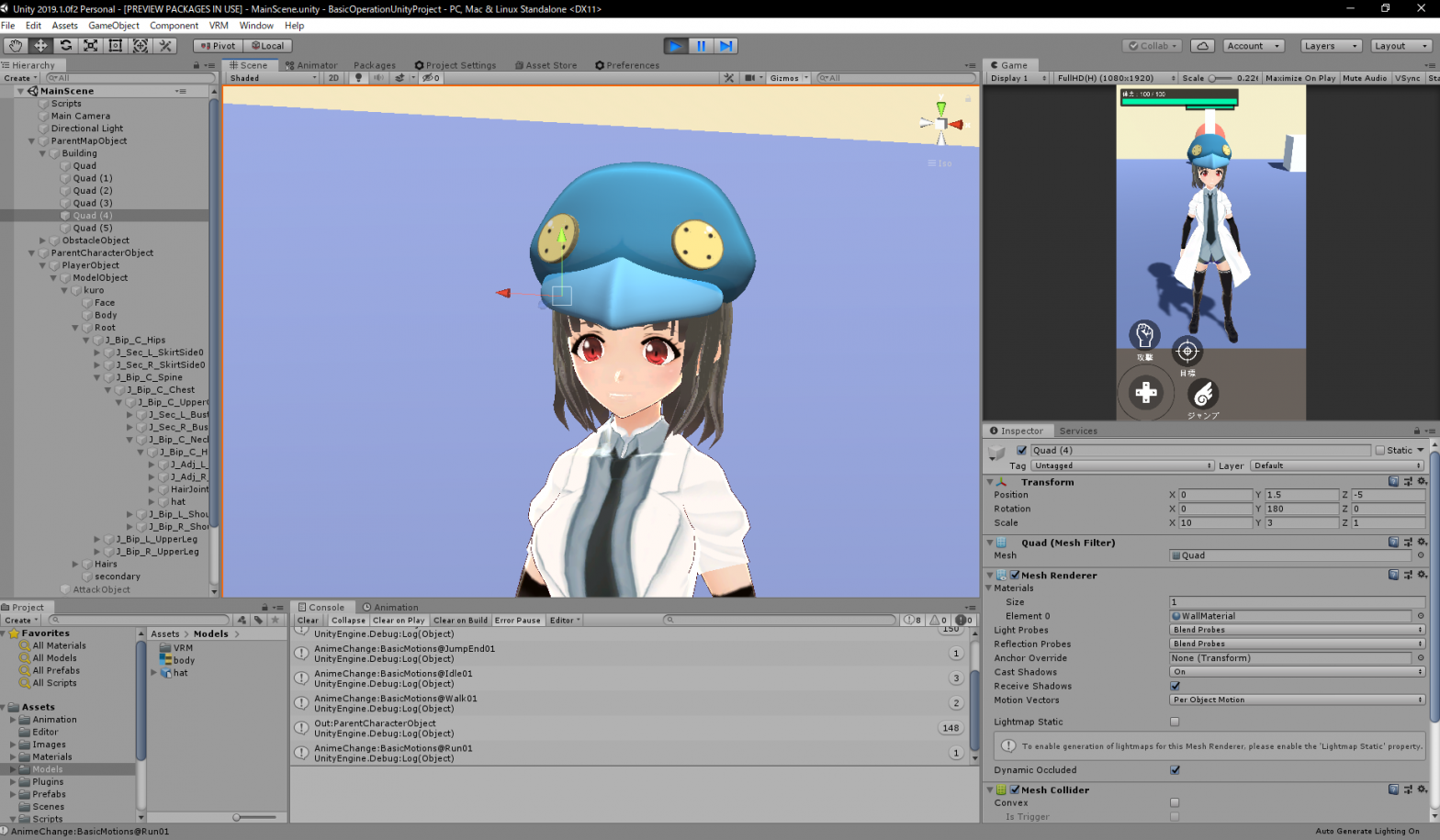
プロジェクトウィンドウの生成されたモデルデータを
ゲームウインドウにドラッグ・アンド・ドロップすれば表示完了です!
アニメーションは、Unityで扱っている「humanoid」タイプのアニメーションが動かせます
目パチをさせてみる
最初から追加されている「VRMBlendShapeProxy」を
操作する形で目パチを実装します
VRMBlendShapeProxyを受け取る部分の実装
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using VRM; →UniVRMのプログラムを呼び出すのに必要
/// <summary>
/// 顔の表情管理
/// </summary>
public class FaceController : MonoBehaviour
{
/// <summary> 表情を変える時に使う処理 </summary>
public VRMBlendShapeProxy _VRMBlendShapeProxy;
→インスペクター上でVRMBlendShapeProxyを
設定するようにしました
今回は単純に、インスペクター上でVRMBlendShapeProxyを取得できるようにパブリック要素で定義しました
必要な数値設定
[Header(“目パチ処理”)]
/// <summary> 目パチにかかる時間(秒) </summary>
public float _BlinkTime = 0.1f;
/// <summary> 目パチするかどうか </summary>
public bool _IsBlink = true;
/// <summary> 目パチしているかどうか </summary>
private bool _IsPlayBilnk = false;
/// <summary> 目パチ進行カウント </summary>
private float _BilnkPlayCount = 0.0f;
/// <summary> 目パチタイミングカウント </summary>
private float _BilnkTimeingCount = 0.0f;
目パチをさせるかのフラグや、目パチにかける時間を外部から設定できるようにしているわ
目パチの初期化処理
/// <summary>
/// 目パチ周りの初期化処理
/// </summary>
private void SetIniitializationBlinkProcess()
{
_IsBlink = true;
_IsPlayBilnk = false;
_BilnkPlayCount = 0.0f;
_BilnkTimeingCount = 0.0f;
}
これはゲームオーバー時などリセットが必要になったときにも呼び出します
目パチさせるタイミングをランダムでカウントする
if (_BilnkTimeingCount <= 0.0f)
{
// 目パチを行うタイミングになった
_IsPlayBilnk = true;
_BilnkPlayCount = 0.0f;
// 次の目パチまでの時間
_BilnkTimeingCount = UnityEngine.Random.Range(1.0f, 5.0f);
}
まずは目パチをランダムで発生させるために、カウントが0になったら次の目パチまでの時間を設定する処理を作ります
0になったらランダムで1~5までの値をランダムで入れるようにしているわ
目の開き具合を設定する処理
// 目パチ実行中はif文を通る
if (_IsPlayBilnk == true && _BilnkTimeingCount > 0.0f)
{
// 目パチ実行中
_BilnkPlayCount += Time.deltaTime;
// モーフィングの強さ
float buffValue = 0.0f;
if (_BilnkPlayCount <= (_BlinkTime / 2.0f))
{
// 目を閉じる
buffValue = _BilnkPlayCount / (_BlinkTime / 2.0f);
}
else if (_BilnkPlayCount <= _BlinkTime)
{
// 目を開く
buffValue = 1.0f – (_BilnkPlayCount – (_BlinkTime / 2.0f)) / (_BlinkTime / 2.0f);
}
// 目パチ終了
if (_BilnkPlayCount > _BlinkTime)
{
_IsPlayBilnk = false;
buffValue = 0.0f;
}
目の閉じ具合をVRMBlendShapeProxyに反映させる
{
// モーフィングさせる処理
_VRMBlendShapeProxy.ImmediatelySetValue(
BlendShapeKey.CreateFromPreset(BlendShapePreset.Blink),
buffValue
);
}
最後に瞬きするタイミングのカウントを行います
if (_IsPlayBilnk == false && _BilnkTimeingCount > 0.0f)
{
// 次の目パチまでのカウント
_BilnkTimeingCount -= Time.deltaTime;
}